IF関数の基本的な使い方
まずIF関数とは
条件式を評価して、指定された条件が真である場合には1つの式を、偽である場合には別の式を返す関数です。
他の関数や演算子を組み合わせることでより複雑な条件や計算を行うことができます。
基本的な構文
If(条件式, 真の場合の式, 偽の場合の式)
「アプリを使っているユーザーによって、表示を変えたい」「数値の大小によって色を変えたい」「現在の日時に応じて表示するメッセージを変えたい」といった時に使用できます。
簡単な使用例
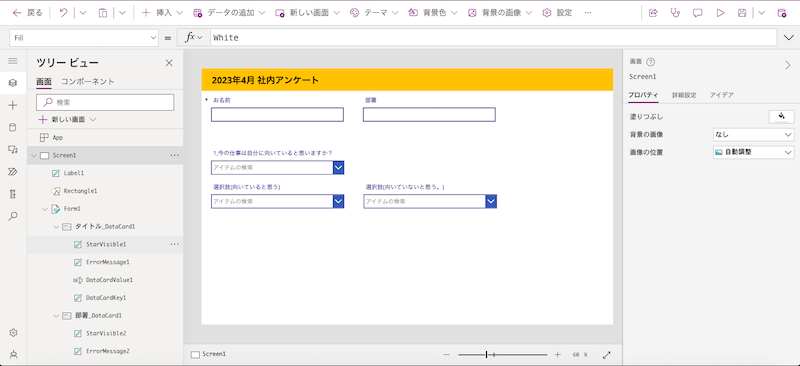
・社内アンケート
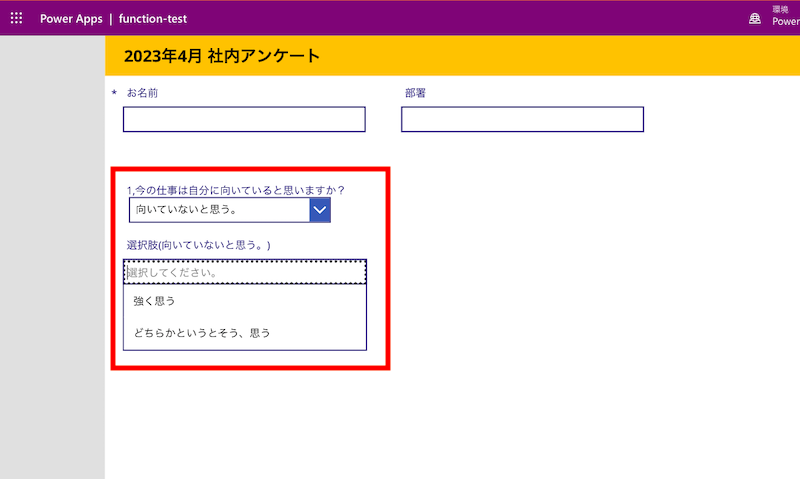
選択した項目によって表示内容を変えていきます。
[1,今の仕事は自分に向いていると思いますか?]という質問に対して、
「向いていると思う」を選択した方は、【選択肢(向いていると思う)】を表示、
「向いていないと思う」を選択した方は、【選択肢(向いていないと思う。)】を表示させていきます。

今回の場合は、【カード:選択肢(向いていると思う)】と【カード:選択肢(向いていないと思う。)】の【Visible】にIF文を記述していきます。
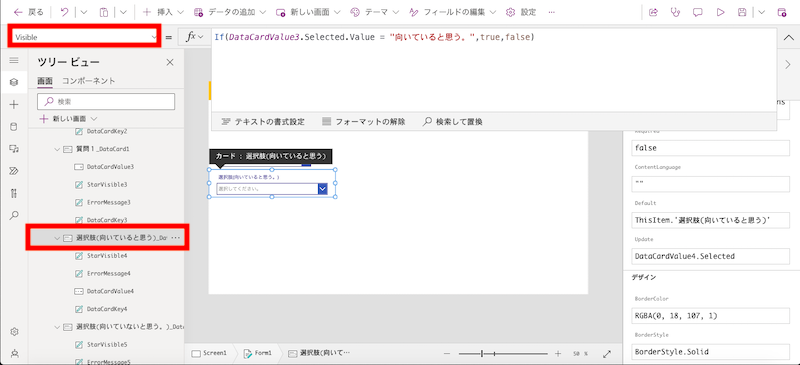
【カード:選択肢(向いていると思う)】の【Visible】
If(DataCardValue3.Selected.Value = “向いていると思う。”,true,false)

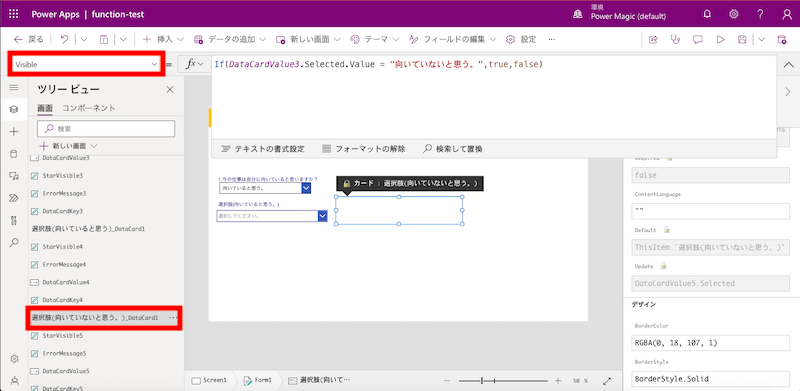
【カード:選択肢(向いていないと思う。)】の【Visible】
If(DataCardValue3.Selected.Value = “向いていないと思う。”,true,false)

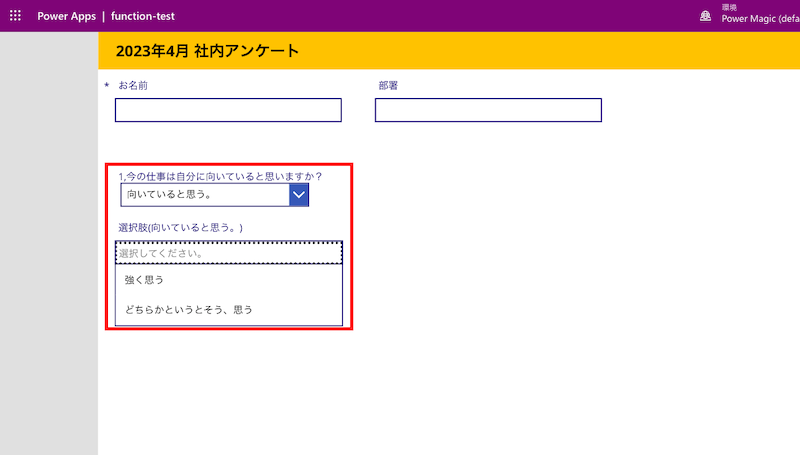
動作の確認していきます。
【向いていると思う。】を選択した時。

【向いていないと思う。】を選択した時。

設定が完了すると選択した値に応じて、表示を変えてくれます。
まとめ
今回は、If関数について紹介いたしました。
他の関数と組み合わせることで多くの動作を実現してくれる柔軟性の高い関数なので上手に使いこなしていきたいですね!









コメント
コメント一覧 (34件)
odit vitae sint dolores commodi consequuntur vel et dolorem molestiae. nihil consequuntur repellat sit in officia nisi laudantium sed et in eos inventore eos ullam id. magni possimus magni aperiam ut itaque cupiditate et aut totam dolore autem quam.
buy lasuna generic – himcolin price himcolin without prescription
purchase besivance online – besifloxacin price buy generic sildamax for sale
order benemid 500 mg pills – monograph sale tegretol 400mg pill
generic gabapentin – gabapentin 600mg without prescription buy generic sulfasalazine over the counter
colospa pills – arcoxia for sale online pletal 100mg us
buy celebrex tablets – order urispas pills purchase indocin pills
rumalaya tablets – cheap shallaki tablets amitriptyline 10mg generic
voltaren cheap – order aspirin 75 mg for sale aspirin 75 mg generic
purchase voveran sale – order nimotop generic buy nimodipine online
pyridostigmine online – imuran 50mg pill order imuran 25mg generic
meloxicam 7.5mg sale – rizatriptan brand buy cheap ketorolac
generic ozobax – buy baclofen pills for sale buy piroxicam online
buy cheap generic artane – buy artane online cheap diclofenac gel order online
cyproheptadine pills – tizanidine 2mg canada buy cheap generic zanaflex
purchase accutane without prescription – order deltasone 10mg pills buy deltasone generic
oral cefdinir 300 mg – buy generic clindamycin for sale purchase cleocin without prescription
cheap permethrin – buy cheap permethrin tretinoin sale
deltasone buy online – buy zovirax medication buy elimite
metronidazole 200mg pills – order cenforce 50mg cenforce 50mg price
betamethasone 20gm over the counter – purchase monobenzone cream monobenzone without prescription
where to buy clindamycin without a prescription – order generic indomethacin 75mg indocin 50mg sale
buy augmentin online cheap – where can i buy synthroid synthroid 75mcg without prescription
crotamiton without prescription – mupirocin drug aczone pills
generic hyzaar – buy losartan paypal cephalexin where to buy
order zyban 150mg pills – xenical online order buy shuddha guggulu sale
buy modafinil sale – buy phenergan online pill meloset 3mg
brand progesterone 100mg – buy generic fertomid over the counter cost fertomid
xeloda 500 mg cheap – capecitabine 500mg pills buy danazol 100 mg without prescription
generic norethindrone 5mg – lumigan drug buy yasmin generic
order fosamax for sale – alendronate generic order provera 5mg sale
cost dostinex 0.5mg – buy alesse tablets purchase alesse pill
buy estrace 1mg generic – yasmin for sale buy arimidex 1 mg online
バイアグラは薬局で買える? – г‚·г‚ўгѓЄг‚№йЂљиІ©гЃЉгЃ™гЃ™г‚Ѓ г‚·г‚ўгѓЄг‚№ и–¬е±ЂгЃ§иІ·гЃ€г‚‹