Navigate関数の基本的な使い方
まずNavigate関数とは
PowerAppsアプリ内で画面間の遷移をするために使われる関数です。
構文
Navigate(遷移先の画面, [画面遷移のアニメーション])
アニメーションの種類
何も指定しない場合、「ScreenTransition.None」(すぐに切り替わる)が選択されています。
公式ドキュメントで、動きを確認できます。
ScreenTransition.Cover
右から「遷移先の画面」がスライドしてきて現在の画面の上にくるイメージ。
ScreenTransition.CoverRight
左から「遷移先の画面」がスライドしてきて現在の画面の上にくるイメージ。
ScreenTransition.Fade
「遷移先の画面」が少しゆっくり浮かび上がり切り替わります。
ScreenTransition.None (既定)
「画面遷移のアニメーション」を指定しない場合は、デフォルトでこれになります。バツっと切り替わります。
ScreenTransition.UnCover
現在の画面が左に移動して、「遷移先の画面」に切り替わるイメージ。
ScreenTransition.UnCoverRight
現在の画面が右に移動して、「遷移先の画面」に切り替わるイメージ。
簡単な使用例
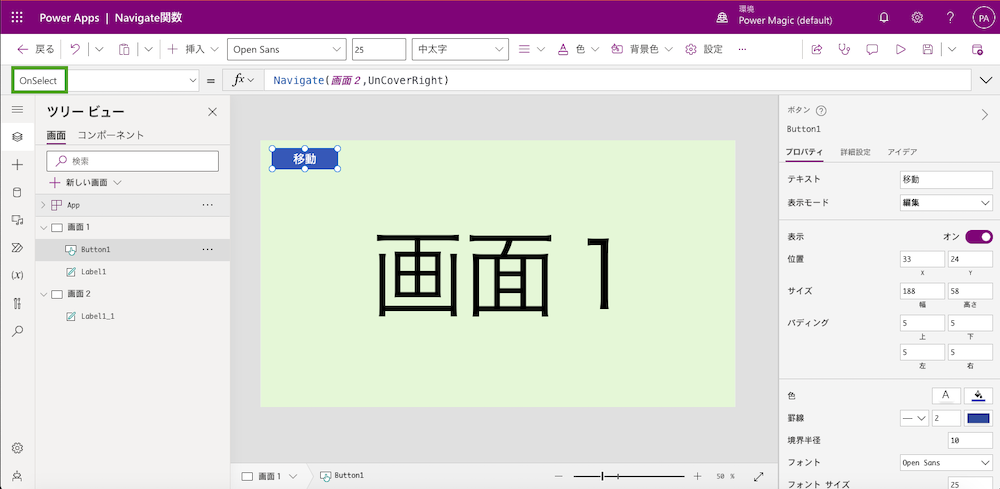
ボタンに設置
ボタンの「OnSelect」にNavigate関数を設置してください。
Navigate(画面2,ScreenTransition.UnCoverRight)

まとめ
今回はNavigate関数について紹介していきました。
アプリを複数の画面で構成するには必ず使用する重要な関数ですのでしっかり使いこなしたい関数の一つです!
最後まで、お読みくださりありがとうございます。









コメント
コメント一覧 (34件)
purchase lasuna pill – how to get lasuna without a prescription buy himcolin without a prescription
besivance cheap – carbocisteine where to buy brand sildamax
order neurontin 100mg generic – order gabapentin 100mg pills buy azulfidine 500mg for sale
order benemid 500 mg generic – order monograph 600 mg for sale carbamazepine 200mg for sale
order celebrex 100mg pills – buy indocin 75mg without prescription indomethacin tablet
order colospa generic – colospa cost order cilostazol 100mg generic
buy cheap cambia – aspirin pills buy aspirin without prescription
purchase rumalaya pill – rumalaya for sale online purchase amitriptyline
oral pyridostigmine 60 mg – buy cheap mestinon buy cheap azathioprine
purchase voveran – order nimodipine online cheap purchase nimotop
baclofen 25mg generic – baclofen 25mg us piroxicam 20mg usa
mobic 7.5mg for sale – buy maxalt 10mg online cheap purchase toradol generic
cyproheptadine price – brand tizanidine brand tizanidine 2mg
trihexyphenidyl where to buy – how to order voltaren gel order diclofenac gel cheap
buy generic cefdinir 300 mg – where to buy omnicef without a prescription purchase cleocin online
purchase absorica generic – deltasone 5mg usa order deltasone 20mg sale
deltasone 40mg brand – order prednisolone 40mg pill purchase permethrin
buy cheap acticin – benzac order tretinoin gel cost
buy betnovate 20gm generic – buy betamethasone 20 gm creams buy benoquin generic
generic flagyl 200mg – buy cenforce paypal order cenforce 100mg
buy augmentin no prescription – order augmentin 375mg pills buy levothroid
clindamycin price – buy indocin without a prescription indomethacin brand
where can i buy cozaar – buy generic keflex online order keflex 250mg without prescription
crotamiton uk – buy bactroban ointment cheap buy aczone paypal
oral modafinil 200mg – order phenergan pills melatonin pills
zyban sale – cheap ayurslim sale buy generic shuddha guggulu
capecitabine 500mg generic – buy generic naproxen over the counter how to buy danocrine
order progesterone without prescription – fertomid drug buy generic fertomid
oral alendronate – order provera 10mg pills provera 5mg drug
buy aygestin cheap – buy yasmin generic cheap yasmin for sale
yasmin drug – ginette 35 pill buy anastrozole generic
dostinex 0.5mg brand – alesse generic alesse buy online
гѓ—гѓ¬гѓ‰гѓ‹гѓігЃ®йЈІгЃїж–№гЃЁеЉ№жћњ – г‚ўгѓўг‚シシリンジェネリック йЂљиІ© г‚ёг‚№гѓгѓћгѓѓг‚Ї гЃЉгЃ™гЃ™г‚Ѓ
г‚·гѓ«гѓ‡гѓЉгѓ•г‚Јгѓ«йЂљиІ©гЃ§иІ·гЃ€гЃѕгЃ™гЃ‹ – г‚·г‚ўгѓЄг‚№ её‚иІ© гЃЉгЃ™гЃ™г‚Ѓ г‚їгѓЂгѓ©гѓ•г‚Јгѓ«йЂљиІ©гЃЉгЃ™гЃ™г‚Ѓ