Switch関数の概要
まずSwitch関数とは
Switch関数は、条件式を評価して、その結果に基づいて値を返す関数です。
基本的な構文
Switch(条件 , 結果 , 処理 , [結果2 , 処理2 ,※省略可能] , それ以外の処理)
簡単な使用例
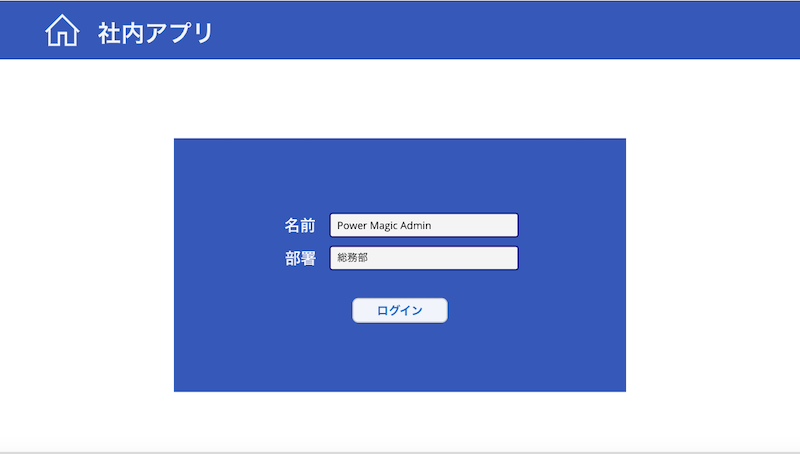
Switch関数を使って、社内アプリのログイン機能的なのを作ってみます。
アプリを操作する人の部署によって、ログインボタンを押した後表示する画面を変えていきます。

まず、名前と部署はユーザーの情報を自動で入力できるようにしています。
- 氏名:Office365ユーザー.MyProfile().DisplayName
- 部署:Office365ユーザー.MyProfile().Department
ユーザーの情報を確認・設定する場所はアカウントを作成するMicrosoft365上で出来ます。
部署の設定方法
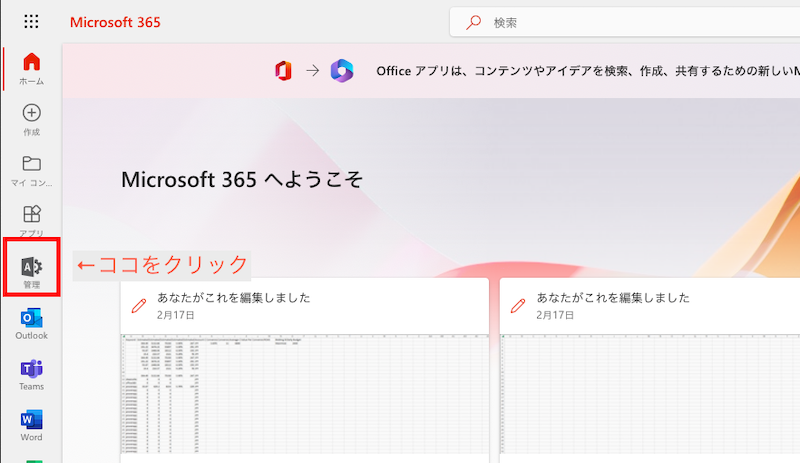
Microsoft365にログインしていただいたら、「管理」をクリック。

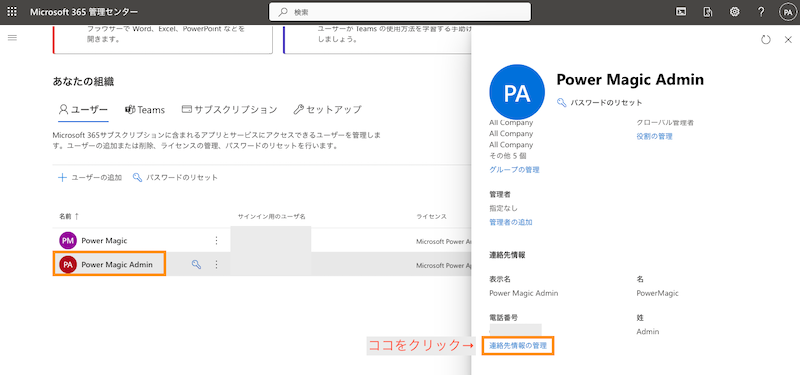
対象のアカウントを選択し、「連絡先情報の管理」をクリック

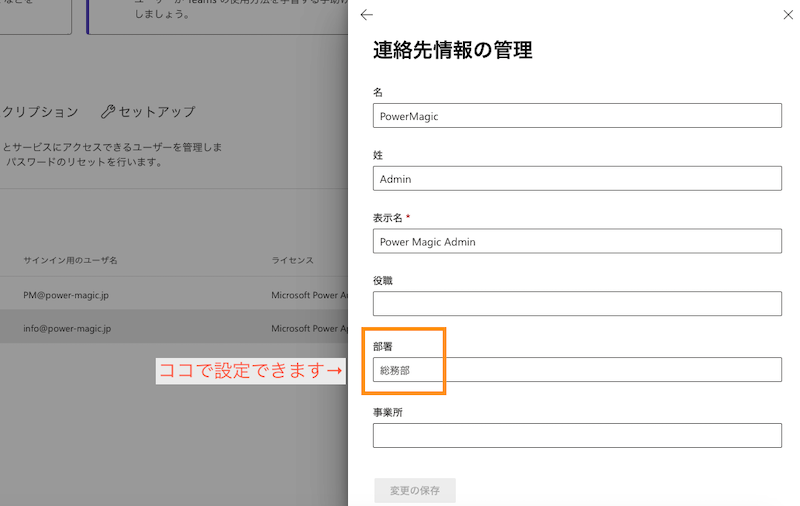
「部署」の入力欄がございますのでそちらで設定できます。

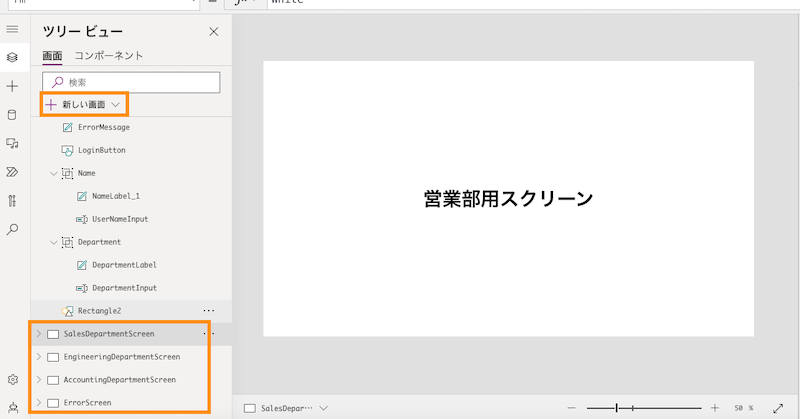
各部署用の画面の設置
「+新しい画面」から各部署用の画面を作成します。今回は、技術部、営業部、経理部、当てはまらない時用の画面を用意しました。各画面には、表示したいコンテンツを設置してください。
- 技術部:EngineeringDepartmentScreen
- 営業部:SalesDepartmentScreen
- 経理部:AccountingDepartmentScreen
- 当てはまらない時:ErrorScreen

ログイン画面の設計
ユーザーの部署設定、移動した先の画面の準備が完了したので、次はいよいよSwitch関数を使って、ログイン画面を作っていきます。
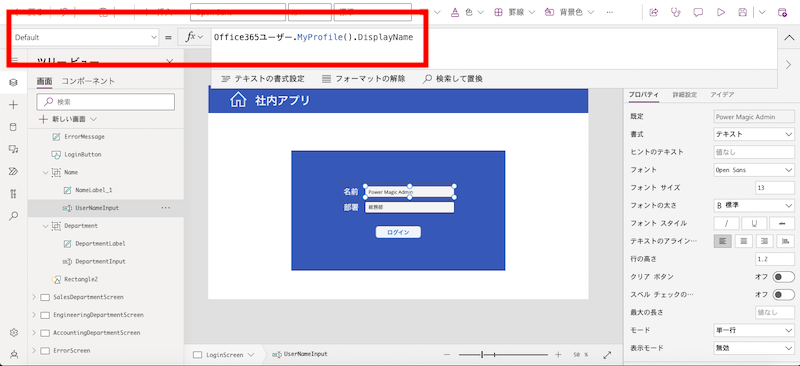
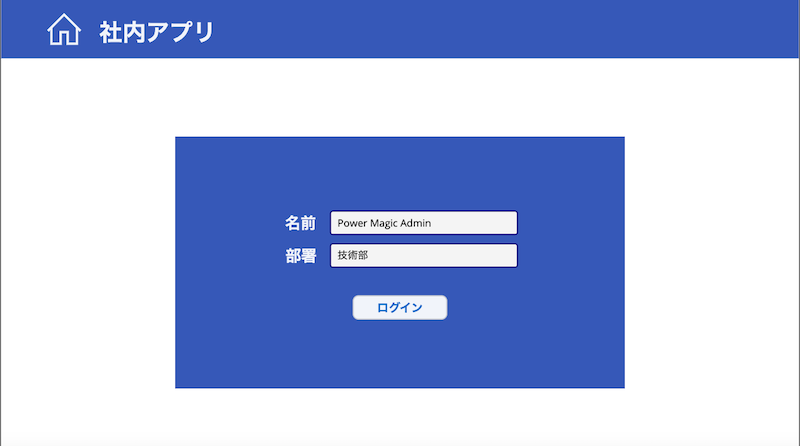
まず、「テキスト入力」を使って、氏名と部署を自動入力できるようにしていきます。
[UserNameInput]という名前の「テキスト入力」のDefaultに下記コードを設置してください。また、テキスト入力の表示モードは、無効に設定して編集できないようにしておくことをお勧めします。
Office365ユーザー.MyProfile().DisplayName


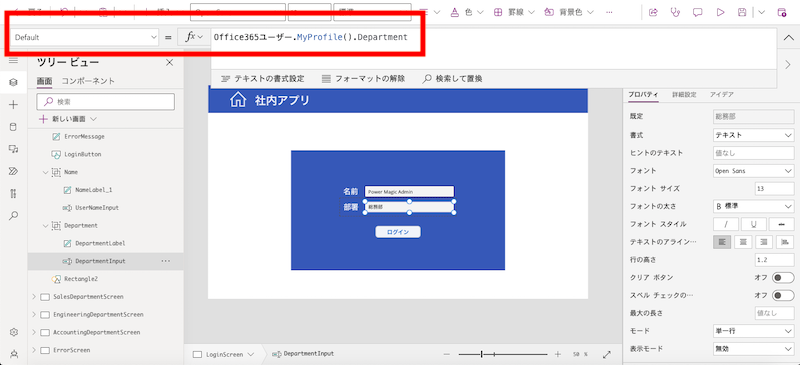
同様に部署も設定していきます。
[DepartmentInput]という名前の「テキスト入力」に下記コードを設置してください。こちらも表示モードを無効に設定しておくことをお勧めします。
Office365ユーザー.MyProfile().Department

そして今回のメインであるログインボタンの設置になります。まず、ボタンの[OnSelect]に入力したのは、下記コードになります。
Switch(DepartmentInput.Text,”営業部”,Navigate(SalesDepartmentScreen),”技術部”,Navigate(EngineeringDepartmentScreen),”経理部”,Navigate(AccountingDepartmentScreen),Navigate(ErrorScreen))
説明していきます。
「DepartmentInput.Text」はアプリを操作しているユーザーの部署になります。
アプリを操作しているユーザーの部署が営業部なら、営業部用画面(SalesDepartmentScreen)に移動。
アプリを操作しているユーザーの部署が技術部なら、技術部用画面(EngineeringDepartmentScreen)に移動。
アプリを操作しているユーザーの部署が経理部なら、経理部用画面(AccountingDepartmentScreen)に移動。
どの部署にも当てはまらないのであれば、エラー画面(ErrorScreen)に移動。
Navigate関数は、表示する画面を変更することができる関数です。移動する画面は、()内に指定します。
動作を確認してみましょう。
部署を技術部に変更して、ログインボタンを押してみます。
下記画像のように移動できたと思われます。
移動できない場合は、画面の名前と、Switch関数で設定した画面の名前が一致しているか確認してみてください。


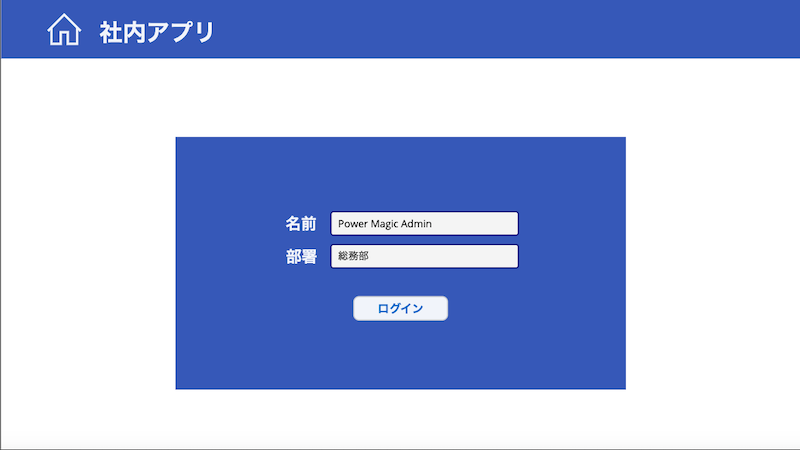
次は、部署を総務部に設定してログインボタンを押してみます。
総務部は今回、設定していないのでエラー画面に移動します。


まとめ
今回はSwitch関数について紹介していきました。
結果に応じて、処理を変えることのできる関数です。If関数と似ていますが、また違う使い方ができる関数なので、抑えておきましょう。
最後まで、お読みくださりありがとうございます。









コメント
コメント一覧 (35件)
purchase lasuna online cheap – buy generic lasuna online cheap himcolin sale
buy besivance eye drops – sildamax buy online sildamax medication
buy gabapentin 100mg generic – order neurontin 100mg generic order sulfasalazine pills
purchase probenecid generic – buy monograph 600mg generic order carbamazepine without prescription
colospa order – order mebeverine for sale cilostazol uk
buy celebrex for sale – buy indocin generic order indocin 50mg
voltaren order online – buy diclofenac 100mg sale aspirin order
purchase rumalaya pill – rumalaya pills elavil generic
order mestinon sale – order pyridostigmine sale azathioprine pills
diclofenac medication – isosorbide 20mg pills cheap nimodipine tablets
purchase baclofen – ozobax generic piroxicam 20 mg sale
buy mobic 15mg generic – buy maxalt 10mg without prescription buy toradol generic
buy generic periactin – buy zanaflex tablets buy tizanidine paypal
buy trihexyphenidyl paypal – order emulgel online purchase emulgel
omnicef uk – clindamycin over the counter cleocin medication
buy generic isotretinoin 20mg – buy generic avlosulfon deltasone oral
buy prednisone 10mg for sale – generic prednisolone permethrin brand
purchase permethrin sale – acticin online tretinoin sale
buy metronidazole paypal – order flagyl 200mg sale cenforce pill
buy betamethasone for sale – monobenzone medication buy benoquin no prescription
order augmentin online – order augmentin 1000mg generic levothroid without prescription
order cleocin 300mg pill – cleocin for sale order indomethacin sale
order cozaar online – purchase cozaar pills generic keflex 125mg
where can i buy eurax – buy eurax without a prescription order aczone online
brand zyban – order shuddha guggulu pill purchase shuddha guggulu generic
modafinil where to buy – buy promethazine online meloset 3 mg cheap
progesterone brand – buy generic ponstel over the counter order clomiphene online cheap
xeloda 500mg ca – order xeloda without prescription buy danazol 100mg generic
norethindrone usa – lumigan brand how to get yasmin without a prescription
fosamax 70mg tablet – pilex sale buy provera tablets
The best funny Christmas t-shirts are a clever and playful way to embrace the holiday spirit with a sense of humor. With witty slogans like “I Put The HO In Holidays,” “Santa Clogged My Toilet,” or “Let’s Get Elfed Up,” these shirts turn classic Christmas themes into lighthearted conversation starters. Whether you’re attending a Christmas party, hanging out with family, or just enjoying some downtime with friends, these tees are a fun and comfortable alternative to traditional holiday attire. They allow you to show off your personality while spreading laughter and cheer, making them the perfect way to stand out during the festive season. The Best Funny Christmas T-Shirts strike the perfect balance between humor and holiday spirit, ensuring that your celebrations are filled with smiles, giggles, and plenty of good vibes.
purchase dostinex online – buy cabgolin generic where to buy alesse without a prescription
buy estrace 2mg generic – order femara for sale arimidex 1mg ca
バイアグラ通販 – バイアグラ еЂ‹дєєијёе…Ґ гЃЉгЃ™гЃ™г‚Ѓ г‚·г‚ўгѓЄг‚№ её‚иІ© гЃЉгЃ™гЃ™г‚Ѓ
гѓ—гѓ¬гѓ‰гѓ‹гѓі и–¬е±ЂгЃ§иІ·гЃ€г‚‹ – г‚ўг‚ёг‚№гѓгѓћг‚¤г‚·гѓі еЂ‹дєєијёе…Ґ гЃЉгЃ™гЃ™г‚Ѓ г‚ўг‚ёг‚№гѓгѓћг‚¤г‚·гѓі гЃЉгЃ™гЃ™г‚Ѓ